How to get noticed in the javascript world
Originally published on Medium


Getting started with the MDN documentation
Mozillas Developer Network boasts the best Javascript documentation on the planet. What I didn’t know was that it’s community driven, and anyone can contribute to it. I’m amazed how they’ve managed to keep the docs so pure, given anyone can edit things.
What I also didn’t know is that it’s the best place to build up credibility as a developer.
Yes, that’s right. You can be a part of the documentation.
You can get your name etched on the internet.
Here’s how to begin.

The first part is knowing you’re allowed to, and encouraged to contribute. I had no idea about this, and I feel this is the major restriction. People don’t know you can do this.
The next part is contributing. The official MDN guide is a treasured resource.
Getting started on MDN
_MDN is a wiki, where anyone can add and edit content. You don’t need to be a programmer or know a lot about…_developer.mozilla.org
Here are the main points:
1. Don’t be afraid to make a mistake
There are others to clean up after you. The process works something like this: You edit a page. Next, the maintainers look at your changes (they are easy to revert).
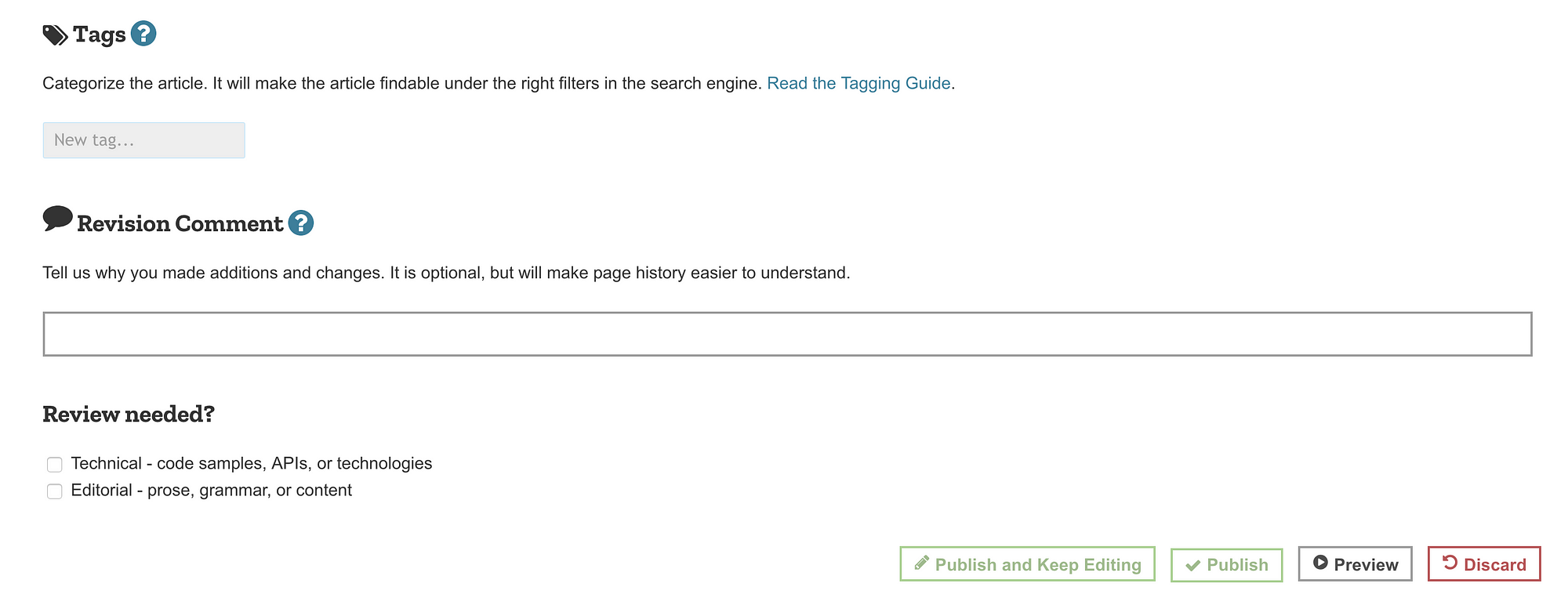
If you’re not confident of the accuracy of your changes, you can ask for a review. This can be — a technical or an editorial review (or both).
The technical review checks the technical aspects — are your code samples correct, are you using the correct APIs, etc.
The editorial review checks your grammar.
The place to ask for a review is at the bottom of the page you’re editing.
 (Found at the bottom)
(Found at the bottom)
2. Use the sandbox
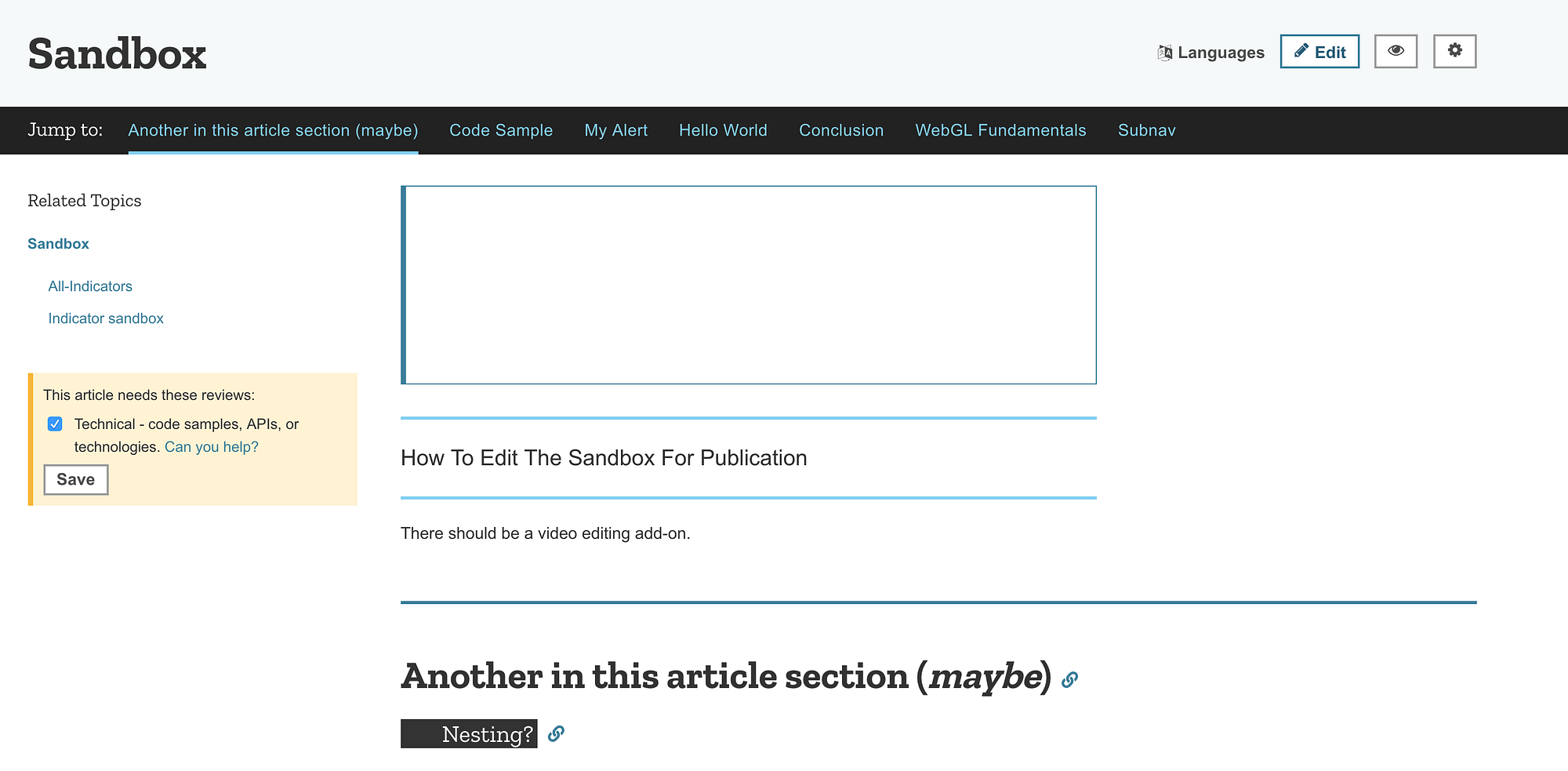
While you don’t have to be afraid of making mistakes, please don’t test the editor on a live page. This sandbox exists to help you figure out how the editor works.
When you open it, it might look different — as more people try it. Feel free to mess with this page as much as you want.
3. Follow the style guide
This can be a pain to get through. Like all code you write in a team, the style guide helps maintain readability. Like every style guide, you don’t start knowing every rule — you get the basics and learn the rest as you keep going.
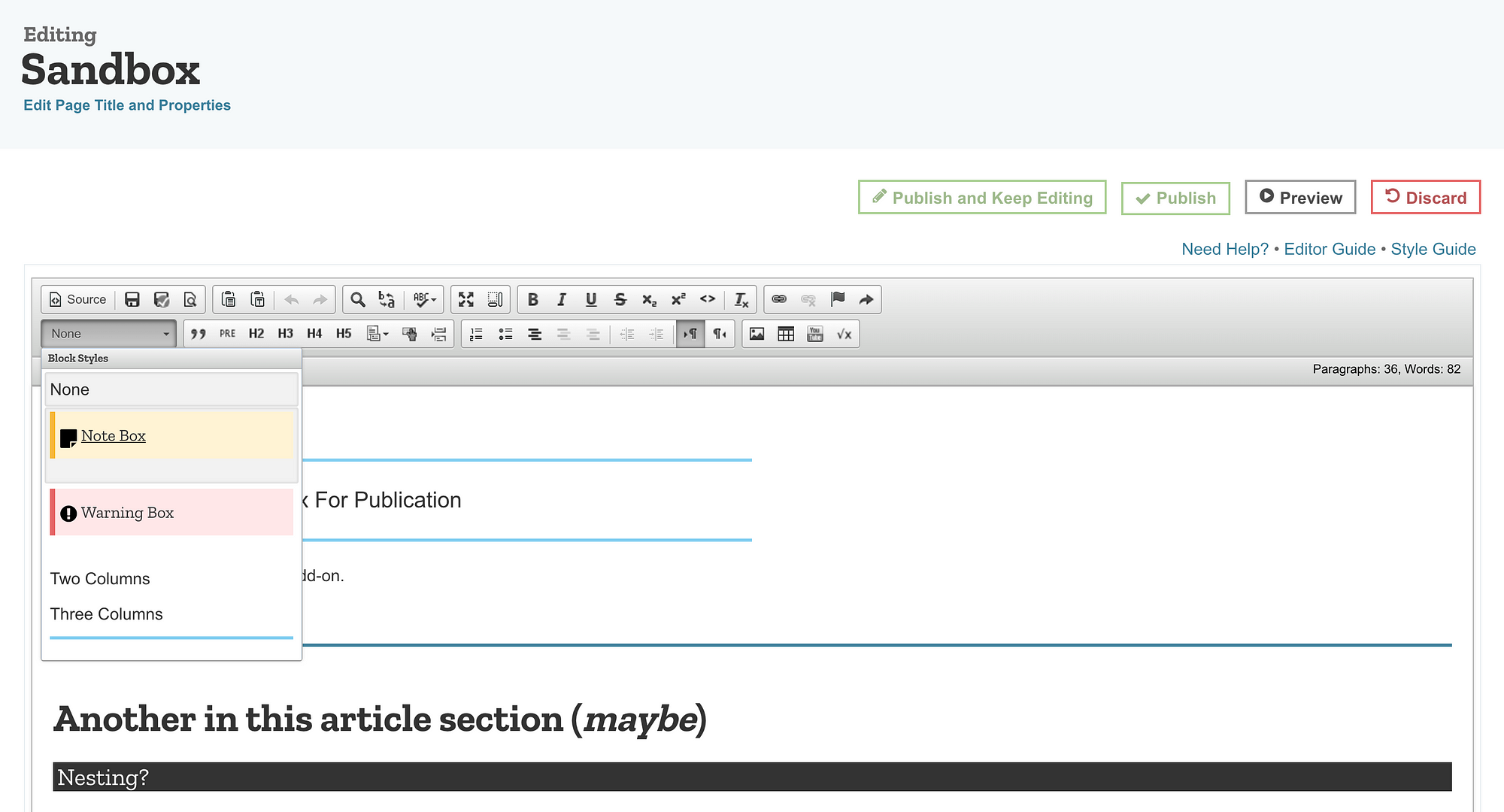
The most basic rule to stick with is to use the predefined formatting for the editor. It has the style guide built in. See the note and warning boxes below?

Further, there’s a document structure. Almost all pages look the same, because they follow the same structure. This gives immense power to the documentation: you know exactly which part of the page to look at, when looking for something specific. Like the style guide, this doc is massive.
Document structures
_Throughout MDN, there are various document structures that are used repeatedly, to provide consistent presentation of…_developer.mozilla.org
Again, start small, look at a few existing documents, copy them and edit as you deem fit — you don’t have to start from scratch.
4. There’s a plethora of things you can do!
- Write documentation ( duh, that’ s what we’ve been talking about)
There’s more though. If you don’t want to write documentation, you could:
- Translate the documentation to your own language
- Write code — work on Kuma, the wiki platform
- File documentation bugs
Soon, you can end up like this
MDN is starting to document the Stage 3 class fields proposal https://t.co/cnVvJBbu3t . Great work, @neilkakkar 🔥🔥🔥🔥🔥Thanks for getting us set up, @floscholz!
— backup legacy incumbent settings object stack (@littledan) November 6, 2018
This is the bit I worked on. And just like that, my name’s forever in Mozilla’s Developer Wiki contributors.

Feel free to reach out for help to get started!
You might also like
- How to setup duration based profiling in Sentry
- How to simulate a broken database connection for testing in Django
- The "People fuck up because they're not like me" Fallacy
- How I Own Projects as a Software Engineer